현재 우리 팀의 서비스는 웹 접근성을 위해 구형 PC 브라우저(ex IE11), 모바일기기 구형 브라우저(ex IOS 15ver 이하의 사파리) 에서도 서비스가 작동될 수 있도록 돼 있다.
최근 배포 된 서비스에서 "IOS 13이하의 아이폰" 에서 특정 컨텐츠 영역이 스크롤 되지 않는 이슈가 있어 원인을 조사해 봤다.
1. ES 버전이 원인이었을까?
처음엔 babel 로 낮춘 ES(ECMA script. aka JS) 버전(es5) 이 해당 IOS 버전에서 구동하지 않는 것인가 싶었다.
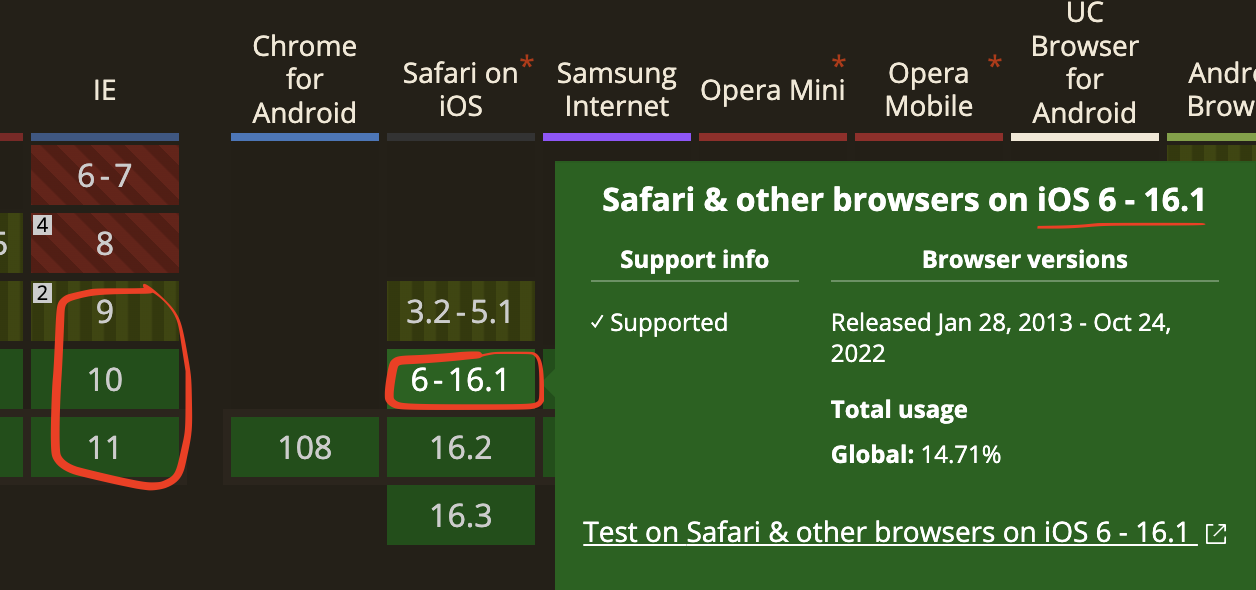
하지만, ES5는 IOS 6 이상의 사파리에서 전부 지원하고 있었고, 무엇보다 해당 스크롤엔 JS 가 관여하지 않았다.

2. HTML, CSS 의 버전 및 브라우저 호환성의 문제일까?
그렇다면 HTML, CSS 버전의 문제가 아닐까 싶어 CSS 파일을 열어봤다.
하위 html 요소가 overflow 시에 스크롤을 하는 영역이므로, overflow 설정이 어떻게 돼 있는지를 확인했다.
-> "overflow : scroll" 과 같은 식으로 돼 있었다.
"설마 'overflow : scroll' 이 문제일까 싶어서 https://caniuse.com/?search=overflow 에서 검색 해봤다.
내용을 보자하면, css overflow의 2key shorthand 는 IOS 3.2~13.3 버전의 사파리에서 지원하지 않는다고 한다.
(2key shorthand 예시 - 'overflow : scroll hidden -> x축의 overflow는 스크롤, y축은 숨김처리')
즉, overflow-x : scroll, 혹은 overflow-y: hidden 과 같이 1key 만 사용해야 한다.

역시나. 이게 정답이었다.
css 담당자 분께 해당 사항을 전달 드렸다. (담당자 분도 마침 원인을 파악하신 듯 했다.)
overflow에서 shorthand를 사용하지 않도록 수정했더니 해당 이슈가 해결됐다.
3. 결론 - CSS 와 브라우저&OS 호환성
브라우저 호환성 문제는 프론트엔드 개발자에게 아마 평생 따라오는 문제일 것이다.
아무리 브라우저들이 웹표준에 따라 업데이트를 했다 해도 유저가 브라우저나 모바일기기 OS 버전을 업데이트 하지 않는 경우가 꽤나 많은 듯 하다.
지금까지 현업에서 발생했던 호환성 문제는 ES 버전 문제였는데, 이번 기회에 CSS-브라우저&OS 간 호환성 문제를 다룰 수 있었다.
참고 :
ES버전 호환 테이블 : https://kangax.github.io/compat-table/es5/
can i use? (웹 언어를 어느 브라우저에서 사용 가능한가?) : https://caniuse.com/?search=overflow
'소프트웨어 엔지니어링 > 프론트 엔드' 카테고리의 다른 글
| VueJS 하다가 NextJS 하다가 VueJS 했더니 생긴 일 (0) | 2023.01.13 |
|---|---|
| React 의 useEffect 는 언제 실행될까? (0) | 2022.12.30 |
| Trunk Based Development(이하 TBD) (0) | 2022.12.12 |
| [원티드11월챌린지] FE 프리온보딩(모노레포) - 1주차 (0) | 2022.12.10 |
| [원티드11월챌린지] FE 프리온보딩(모노레포) - 사전준비과제 (0) | 2022.12.02 |